Duration: 2 weeks | Methods: Prototyping, branding | Tools: Adobe Xd, Illustrator | Team Size: 2
Design Brief
The challenge given by the Adobe x Amazon Creative Jam team was to design a tablet app that allows high school students to #DiscoverDesign.
View our final high fidelity prototype here.
Ideation
We first considered how best high school students learn and narrowed down on an interactive, gamified approach of introducing students to design applications. In order to balance application with learning the fundamentals, we also chose to include modules with intermittent challenges to test learning and give an opportunity to earn points.
While we wanted to include standard learning features, like design teaching modules, we also wanted to utilize newer technologies to engage students, like augmented or virtual reality. In order to maximize hands-on practical learning, we centred interactivity in the design of these features.
Project page ideation
A big issue we faced was creating a collaborative space for students that was safe without requiring students to sign up with their school (to ensure the app was inclusive to all students). We decided that we would include a mechanism that allowed students to sign up with a partner NGO.
Solution
WeDesign encourages students to safely explore the world of design through educational games, team projects, engaging learning modules, and career exploration resources. WeDesign is driven by three key principles: collaboration, interactivity and safety.
WeDesign homepage
Educational AR Games
Integrated with the point system, the Game Corner offers both single player and collaborative games that use augmented reality (AR) to provide a fun, hands-on medium for students to apply their understanding of design.
Game Corner home page
Room Design Ninja [1]
Room Design Ninja [2]
Interactive learning modules
The Learn Page has guided learning modules that teach core design principles. Modules are interactive to engage students and provoke a practical understanding of the material. For example, to instil the importance of contrast, the students can toggle the colour feature on the accessible design module and view the app in greyscale. Similar toggles were implemented for font sizes and page layouts.
Accessibility learning module
Color and contrast page [pre-toggle]
Color and contrast page [with grey scale toggle]
Career Portal
The Explore portal allows students to explore different design career paths. Modules provide fundamental information about the given design field, such as required skills, top university courses, and important designers. To incentivize learning, students gain experience points through the completion of modules, and can unlock milestone achievements.
Explore page
Graphic design info page
Profile page ft. point system and achievements
Cross-Disciplinary Projects
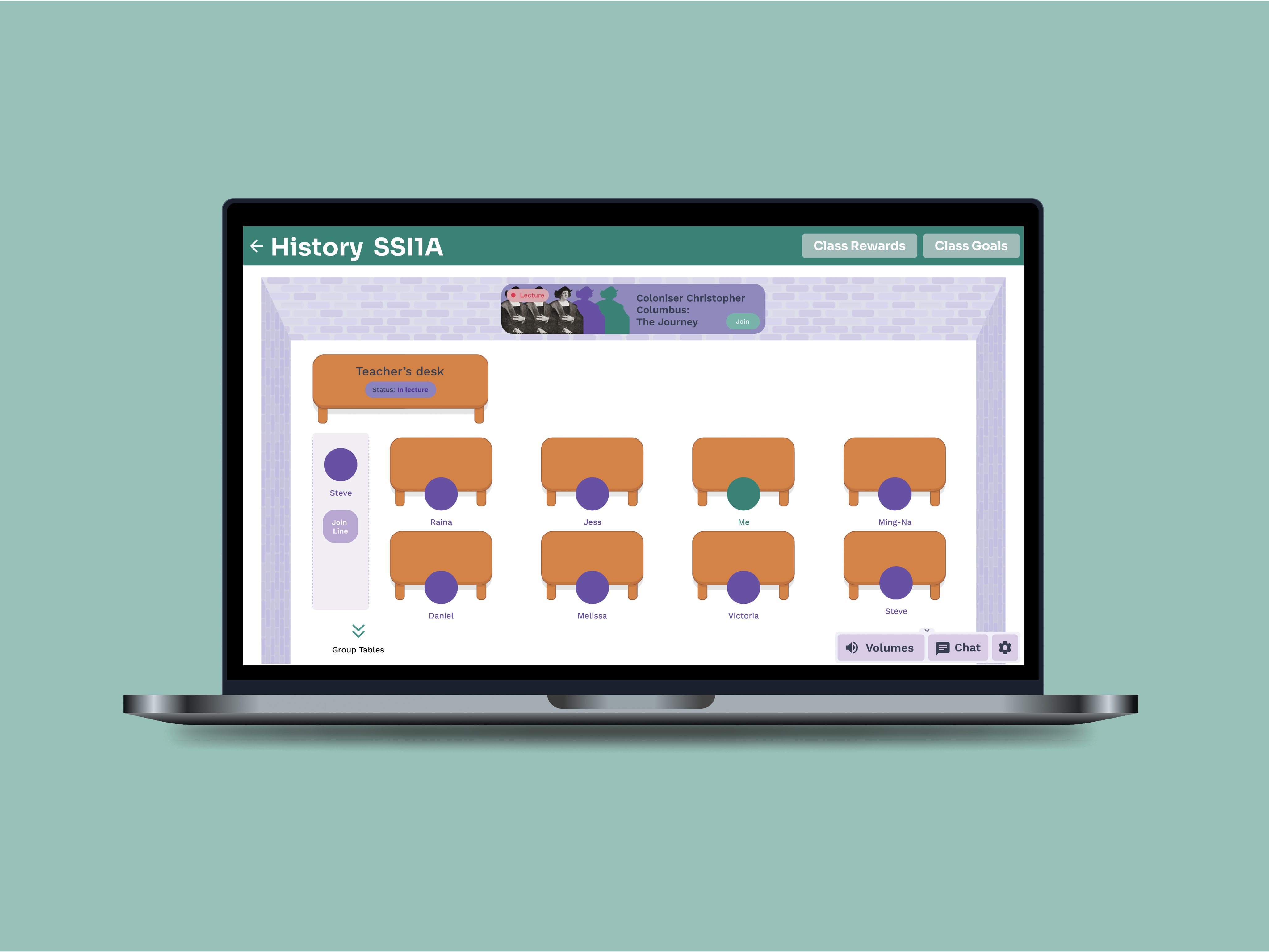
Guided by a supervisor, students registered with a school/NGO can collaborate with like-minded peers on cross-disciplinary group projects. Students can brainstorm together, and can upload work in any medium they want for peer and supervisor feedback.
Sample project page
Shared design portal
Collaborative feedback generation
Outcome
Our project was selected as one of eight finalists, where we then pitched WeDesign to a panel of 6 judges working as senior UX designers at Amazon USA. Out of 500+ total participants, we received the second-highest score.